今年的7-9月,三个月我在成都华迪公司实训,今年采用的是神奇傻逼无厘头的交换项目模式。其实从出发点来说还是好的,就是每个组作为需求分析,然后交给下一组做系统设计(最后一组交给第一组),做完系统设计再交给下一组做编码工作,这个有点纠结就不说了。这里主要说的是我们组负责编码的项目“青羊教育网络学习平台-名师堂”然后我们组内戏称为屌丝堂~我来跟大家分享下遇到的一些技术难题
这里是我们网站的两个截图
这里还有用户手册~《我是用户手册》~
感兴趣的可以看看
好了~那么现在说的是AJAX
AJAX 这个东西,现在大热,“通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。”网上是这么说的,相信没有什么程序员会觉得陌生。
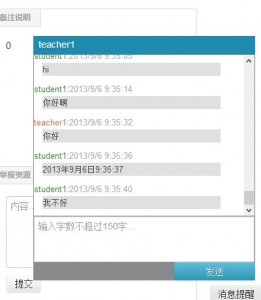
我实训的项目中主要是用AJAX来实现即时聊天,包括刷新聊天内容和实现提醒功能,另外还有评论回复的即时提醒,效果如下
我们这些前端白痴,javascript又半桶水,折腾了半天还是去请教了高手,得到几句提点后茅塞顿开,只要用jquery的ajax相关函数就可以实现这些功能了~这里以ajax聊天为例。这个功能是怎样的呢?是每个学生用户(这个网站的用户分为游客/学生/老师/管理员)登录之后都可以点击进入某个老师的聊天室,也就是老师每次登录后都可能看到多个进入自己聊天室的学生,然后进行群聊,所有学生都可以向老师发问。当学生进入其他老师聊天室的时候,他接受的就是新的聊天室的提醒和内容了~
首先是在母版页写定时器来请求,用get函数请求AJAXmsgNew.aspx页面获取是否有新消息,然后用getJSON函数请求AJAXmsg.aspx页面获取内容(当然被请求页面返回的得是正确的JSON格式),两个被请求的页面要在获得数据后立刻response.write内容,并且要记得response.end()。因为如果少了write是不能取回内容的,而少了end的话返回的内容就会含有被请求页面的html代码。get和getJSON函数类似,都是以get方法请求一个页面。
setInterval(function () {
//查找是否有新消息
$.get('<%: ResolveUrl("~/Views/Master Page/AJAXmsgNew.aspx?TeacherAccount="+( Session["TeacherAccount"]!=null?Session["TeacherAccount"].ToString():"")) %>', function (data) {
//console.log("msg-new");
if (data == '1') {
$('#popover').empty();
$('#popover').append("你有新消息");
$('#popover').addClass("newMessage");
console.log("new");
//获取数据库里的消息内容
$.getJSON('<%: ResolveUrl("~/Views/Master Page/AJAXmsg.aspx?TeacherAccount="+( Session["TeacherAccount"]!=null?Session["TeacherAccount"].ToString():"")) %>', function (json) {
//console.log(json);
out = "";
$('#chat_content').empty();
$.each(json, function (key, val) {
$.each(val, function (key, val) {
if (val.sender == '<%=( Session["TeacherAccount"]!=null?Session["TeacherAccount"].ToString():"") %>')
out += getMessage(val.sender, val.time, val.detail, "teacher");
else if (val.sender == '<%=(Session["ACCOUNT"]!=null?Session["ACCOUNT"].ToString():"") %>')
out += getMessage(val.sender, val.time, val.detail, "me");
else
out += getMessage(val.sender, val.time, val.detail, "notme");
});
});
//将内容添加到聊天框
$('#chat_content').append(out);
var chat_content = document.getElementById('chat_content');
chat_content.scrollTop = chat_content.scrollHeight;
});
}
}
});
}, 2000);//这里是定时器的时间,我设置是两秒,因为怕太频繁机子撑不起
然后是获取页面的内容AJAXmsg.aspx
namespace 青羊教育网络学习平台.Views.Master_Page
{
public partial class AJAXmsg : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string userid = "";
string teacherAccount = "";
if ( Request.QueryString["TeacherAccount"] == null)
{
userid = "-1";
teacherAccount = "";
}
else
{
teacherAccount += Request.QueryString["TeacherAccount"];
}
List mlist = new BLL_Message().GetAllMessageByTeacherAccount(teacherAccount);
if (mlist.Count != 0)
{
string JSONmsg= QYTools.MsgToJSON(mlist);//这里是工具方法~确保返回的是JSON格式
Response.Write(JSONmsg); //返回JSONG格式的内容
Response.Flush(); //这个要不要都行
Response.End(); //截断内容,使得返回内容不包含html代码
}
}
}
}
下面顺便展示组装JSON的静态方法。如果你不确定用这个方法返回的是不是JSON的话,可以在请求的时候先用get函数而不是getJSON,然后用console或者直接在页面输出的方法把得到的内容输出,再把得到的内容复制到网上的一个在线JSON格式校验网站试一下,就能判断是不是正确的了~
public static string MsgToJSON(List mlist)
{
string message="{\"msg\":[";
foreach (MessageInfo m in mlist)
{
message += "{\"id\":\"" + m.MessageID + "\",\"sender\":\"" + m.SenderAccount + "\",\"time\":\"" + m.Time + "\",\"detail\":\"" + m.MessageDetail + "\"}";
if (m.MessageID != mlist[mlist.Count - 1].MessageID)
message += ",";
}
message += "]}";
return message;
}
OK~这样就实现了消息的获取,至于怎样发送消息?我的方法是每次发送消息都会先写进数据库,所以大家可以看到我获取的时候其实是每次从数据库获取一定条数的记录输出成JSON格式。每次登陆并且进入老师聊天室后会先获取一次内容,然后记录已获取消息的最大ID,以后每次请求页面时会先把目前最大消息ID传过去用以检测是否有新消息,有的话就去获取新消息。






Please comment with your real name using good manners.